hugo loveit构建github page博客
前面可能比较啰嗦,属于前言部分。如果要看博客构建的具体细节请到“构建过程”一节。
构建之初
博客写作历程
QQ空间
我在非常久之前就开始写博客了,最早的时候是在QQ空间上。我印象中我应该是2004年开始上小学,所以是三年级开始进行连载。一直以来我觉得我都不是很愿意用语言和别人表达自己的观点,因此在很长一段时间内我都是通过博客来记录自己的想法。由于我记忆力也不是很好,博客对于我来说更像是外接硬盘,而不是而别人交流的手段。通过阅读之前写的博客,我能够很快了解到自己之前的想法。这个习惯也延续到了今天。

CSDN
在初中的时候,一次很偶然的机会,麻玉国老师在某次电脑课之后说有课后对编程有兴趣的同学可以之后留下来,在那堂编程课之后我开始接触编程,开始在CSDN上连载博客,参加NOIP。尽管对编程还是很感兴趣的,一直以来也没拿什么奖,甚是可惜。即使后来从七十五种毕业去了华附,当时的华附的信息学社在校内的五大学科竞赛中也是打酱油水平。与其他学科动不动出个国家集训队的辉煌成绩(包括天文,王远浩的国际天文银牌我一直记忆尤新,大佬大佬)相比,信息学社属于省一都要看年份的苦逼水平。没人教,也没什么动力学,我在水了个省二之后就去准备高考了。CSDN上那段时间也记录了我在一些OJ上的题解。

迷茫期
到了大三以后,CSDN变得越来越累赘,各种各样的推荐、广告层出不穷。最关键的是,csdn上的文章质量也越来越差,我曾经不止一次听人说过-csdn能优化搜索结果的说法。因此我开始尝试在博客园、知乎、简书上连载,但感觉都很麻烦。这段时间内对我印象最深的是中山大学的潘茂林老师,我现在也还在他所在的实验室内工作。潘老师算是我在中大这4+2年内少有的几个真正教了我一些东西的老师,尽管在科研上并不出色,但在教学理念上潘老师确实算的上是很有特色。我记得他在2017年左右就开设了服务计算,开始教golang、docker和kubernetes相关的内容,这在整个国内都算得上是非常前言。他的Unity3D设计课程也让我印象比较深刻,通过Unity游戏设计教授设计模式的方式让人耳目一新。我个人还是希望中山大学除了科研之外,应该多聘请一些想潘老师这种在教学上有一家之长的老师来负责学生的教学工作。
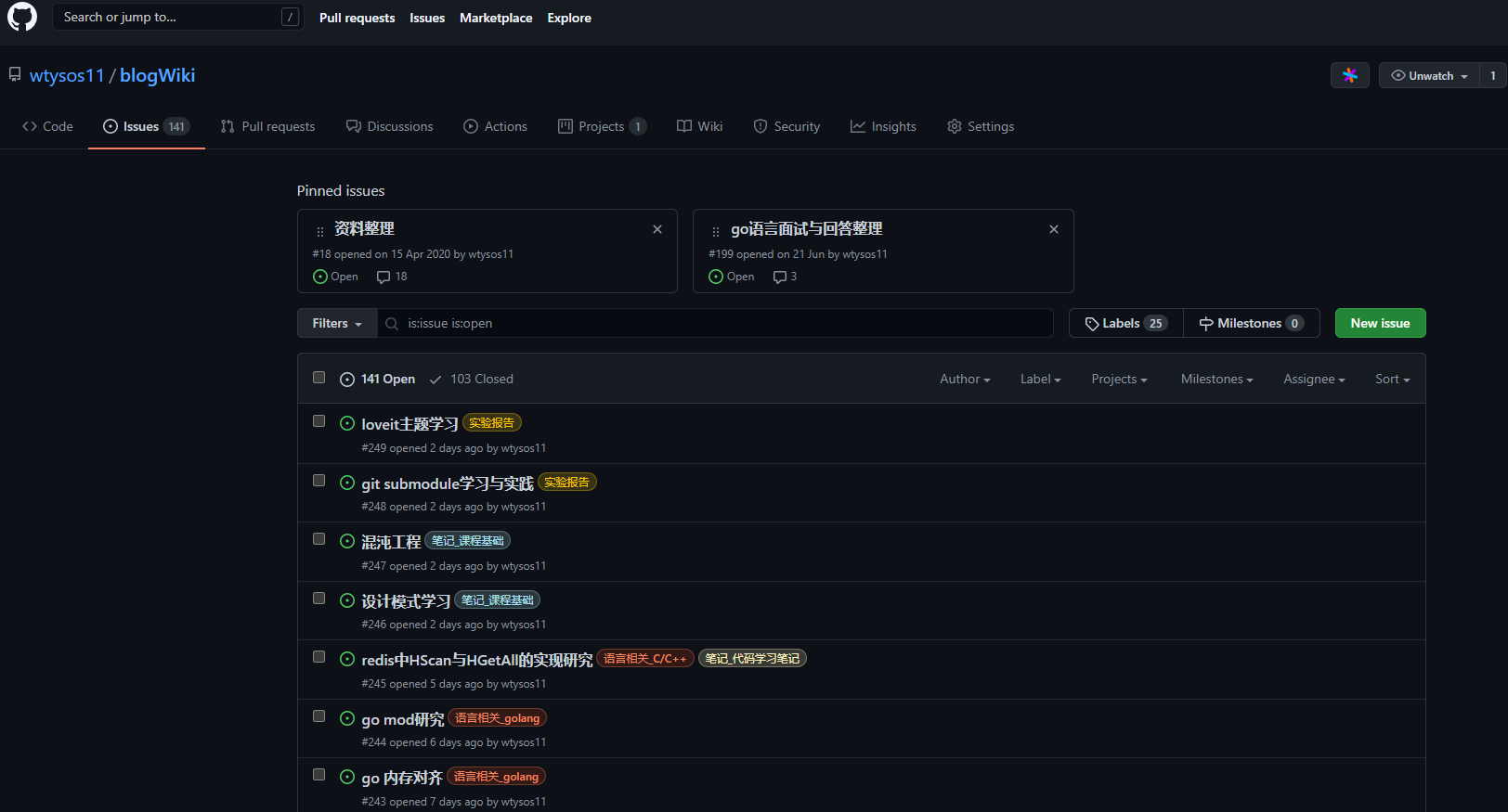
github issue
……扯远了,在潘老师的课程中,我第一次非常大量地使用markdown来编写文字资料。markdown的好处是够简单,尽管我之前大一大美赛的时候也学习过latex,但是将latex作为写文章的习惯对于我来说还是太过困难了(当然,我听说MIT某位著名大佬能以跟上讲课的速度用latex记笔记)。跟vim一样,latex的特点实在过于鲜明,我不太希望在日常中使用它。因此,我开始在github上用markdown来编写资料。
最开始的时候是在github仓库内部,但是在仓库内就不得不遇到一个问题:我必须有完整的Git环境才能够开始写文档。但是很多时候我并不一定有这个环境,有了git提交环境其实也懒得打开文本编辑器。最开始只是偷懒,使用issue来进行写作,并在之后将内容同步到仓库上去。有一天我突然在想,issue有着完整的label支持,用起来比csdn舒服多了,我为什么不直接使用issue来写文章呢?
如此,就有了我用了很久的博客。其实最开始还有一个,但是因为涉及到一些秘密信息被我转成private了。

github issue的问题
但是使用issue也有一个问题,它必须联网才能访问。在之前在仓库内写作的时候,对网络其实并没有很高的要求。但是issue必须要联网才能更新,甚至是获取之前的功能。由于在国内,即使连着梯子,有些时候对github的访问速度也是存在问题,特别是图片经常加载不出来,这给我带来了很大的麻烦。
此博客的缘由
其实这才是这个博客真正意义上的第一篇文章,此前的文章都是从其他地方迁移过来的。
在腾讯实习的这些天内,我在KM社区上看到了很多有价值的文章,也阅读了很多大佬们记录下来的经验分享与总结。随着我工作和学习的不断深入,我愈发感觉到自己学习能力的界限,于是有了将自己的想法更多记录下来的冲动。之前的github issue除了访问的问题之外,也存在着github停止服务带来丢失的风险。因此,我捡起了两年前自己使用过的github.io,并用hugo来构建静态博客页面:wtysos11.github.io
博客名为实践出真知,也是警示自己无论何时都不能脱离实践,空对空的看待、讨论问题。
构建过程
hugo设置
本博客使用了hugo loveit主题,hugo的入门实在过于简单,也不是本文讨论的重点。详情可以阅读loveit主题提供的入门文档。hugo设置上的主要难点在于配置文件config.toml,对此,可以参考我博客仓库的对应配置文件config.toml。入门文档的2.3基础配置一节中提供了loveit所采用的默认设置,但是实践发现很多的默认设置是需要手动粘贴到配置文件中才能够实现其功能的。
- languages:多语言设置相关,下文会介绍
- params:主要的设置部分
- params.footer:主页下标,在国内要注意ICP备案。我之前搞过,这次就不备案了,太麻烦了。
- params.search:搜索相关,会在algolia搜索设置详细说明
- params.social:社交相关,会在首页的最上方以图标的形式显示社交媒体联系方式
- params.page:文章相关,比如评论就是在这里开启的
- menu:菜单设置。在languages设置后会被覆盖
- author:需要在此处设置作者,之后文章中就可以不用设置了
- sitemap:SEO设置相关,在让博客被google等搜索引擎收录一节会提到
前置参数
loveit支持很多前置参数,主要需要注意的有几点:
- summary:主页所显示的摘要。这个没有直接出现在“前置参数”一节,而是在后面提到了
- featuredImage:所谓的特色图片,就是在文章在主页时上面会附上的图片。
- lastmod:上次修改内容的日期时间。这个完全不会出现,不知道被改成什么了。
图片插入问题
目前loveit还不支持ResourcePage,因此所有的图片必须放在/static/asserts目录下。在编译之后,/static内的所有文件会直接被放在根目录下,此时图片设置为/asserts/foldername/xxx.png即可,比如本文前面的图片就是用这种方式插入的。这样做的话之后做CDN也会方便一些,设置一个全局变量统一替换掉就可以了。
评论设置
本文采用utterances作为评论设置,配置文件如下:
[params.page.comment]
enable = true
[params.page.comment.utterances]
enable = true
# owner/repo
repo = "wtysos11/hugo-blog-comment"
issueTerm = "pathname"
label = ""
lightTheme = "github-light"
darkTheme = "github-dark"utterances配置起来非常简单,它使用github仓库的issue功能来作为评论存储的位置,因此也不需要额外的配置。
参考官网,做法如下:
- 创建一个新的仓库,比如上文中我使用的是
hugo-blog-comment'; - 安装utterances app,在对应的那个仓库安装就好了;
- 按如上将信息加入到配置文件中,就可以了。
多语言设置
hugo自身支持了多语言设置,只需要修改根目录下的config.toml即可完成对应语言的设置(默认语言)在设置了多语言之后,/content/posts中的文章中对应的多语言版本会被解析。比如test.en.md会被en识别到,而其他文章依旧会处于简体中文状态。具体效果可以参考官方demo。
如下为本博客在此时所采用的多语言设置参数:
languageCode = "zh-CN" # 默认语言由此决定
[languages]
[languages.en]
weight = 1
title = "Practise make perfect" # title必须重新写,会覆盖掉之前的
languageCode = "en"
languageName = "English"
[[languages.en.menu.main]]
identifier = "posts"
pre = ""
post = ""
name = "Posts"
url = "/posts/" # URL是可以重复的
title = ""
weight = 1
[[languages.en.menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "Tags"
url = "/tags/"
title = ""
weight = 2
[[languages.en.menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "Categories"
url = "/categories/"
title = ""
weight = 3
[languages.en.params]
description = "Blog of backend technology"
keywords = ["go","kubernetes"]
[languages.zh-cn]
weight = 2
title = "实践出真知"
# 网站语言, 仅在这里 CN 大写
languageCode = "zh-CN"
languageName = "简体中文"
# 是否包括中日韩文字
hasCJKLanguage = true
[[languages.zh-cn.menu.main]]
identifier = "posts"
pre = ""
post = ""
name = "文章"
url = "/posts/"
title = ""
weight = 1
[[languages.zh-cn.menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "标签"
url = "/tags/"
title = ""
weight = 2
[[languages.zh-cn.menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "分类"
url = "/categories/"
title = ""
weight = 3
[languages.zh-cn.params]
description = "后端技术博客"
keywords = ["go","kubernetes"]之后的问题
algolia搜索设置
loveit支持两种搜索:lunr和algolia。lunr性能实在堪忧,特别是对于中文而言基本上不能用。因此我还是配置了algolia,社区版10000条(不知道是按什么计算的,反正肯定不是按文章)搜索项,每月10000次搜索,对于小网站来说也够用了。之后我打算抽空自己用微服务写一个,到时候和博客挂在一起。
操作:
- 前往官网注册账号
- 在左侧第二个Indices下选择New,创建Index(我的名称为myblog)
- 在API Keys上拿到
Search-Only API Key作为searchKey和Application ID作为appID。
[params.search]
enable = true
type = "algolia"
contentLength = 4000
placeholder = ""
maxResultLength = 10
snippetLength = 50
highlightTag = "em"
absoluteURL = false
[params.search.algolia]
index = "myblog"
appID = "46GYFZ8M81"
searchKey = "10948d6f4e69e7991b7a4f9cb5095f13"
[outputs]
home = ["HTML", "RSS", "JSON"] # 这个一定要带上JSON,不然不会产生对应的JSON文件每次hugo命令之后会产生/public/index.json文件,需要将这个文件上传到algolia中
用travis进行自动化部署
algolia的问题在于每次录入新文章之后都需要更新index.json,实在是太过麻烦,本文选择使用atomic-algolia来自动产生对应的文件。
-
自行安装Node
-
在当前目录下执行
npm init(一路回车即可),然后npm install atomic-algolia -
修改
package.json,在scripts中加入"algolia":"atomic-algolia"。最终应该如下"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "algolia": "atomic-algolia" }, -
在
.env中输入对应的信息,其中ALGOLIA_ADMIN_KEY在之前algolia的AppID页面内。千万不要让ALGOLIA_ADMIN_KEY出现在github仓库内
ALGOLIA_APP_ID=46GYFZ8M81
ALGOLIA_INDEX_NAME=myblog
ALGOLIA_INDEX_FILE=public/index.json
ALGOLIA_ADMIN_KEY=XXX如果不想配置自动化部署的话,每次就执行一遍npm run algolia即可
下面配置travis。在仓库内放入.travis.yml文件
# ref: https://gaojila.github.io/hugo%E4%BD%BF%E7%94%A8algolia%E6%90%9C%E7%B4%A2/
language: go
go:
- "1.13" # 指定Golang 1.13
install:
# 安装最新的hugo
- wget https://github.com/gohugoio/hugo/releases/download/v0.87.0/hugo_0.87.0_Linux-64bit.deb
- sudo dpkg -i hugo*.deb
# 安装搜索插件
- npm install atomic-algolia --save-dev
script:
# 运行hugo命令
- hugo
# 生成索引命令
- echo "ALGOLIA_ADMIN_KEY=$ALGOLIA_ADMIN_KEY" >> .env
- npm run algolia
after_script:
# 部署
- git config --global user.name "wtysos11"
- git config --global user.email "wtysos11@163.com"
# - git config --global credential.helper "store --file=.git/credentials"
# - echo "https://${GITHUB_TOKEN}:@github.com" > .git/credentials
- cd ./public
- git add .
- git commit -m "Update Blog By TravisCI With Build $TRAVIS_BUILD_NUMBER"
# Github Pages
- git push https://wtysos11:${GITHUB_TOKEN}@${GH_REF} HEAD:master
deploy:
provider: pages # 重要,指定这是一份github pages的部署配置
skip-cleanup: true # 重要,不能省略
local-dir: public # 静态站点文件所在目录
# target-branch: master # 要将静态站点文件发布到哪个分支
github-token: $GITHUB_TOKEN # 重要,$GITHUB_TOKEN是变量,需要在GitHub上申请、再到配置到Travis
# fqdn: # 如果是自定义域名,此处要填
keep-history: true # 是否保持target-branch分支的提交记录
on:
branch: master # 博客源码的分支然后在travis官网内注册,对所有仓库(或者指定仓库也可以)安装对应的app。
参考官方指导获取github token并配置,再按照同样的方式配置ALGOLIA_ADMIN_KEY和GH_REF(比如github.com/wtysos11/wtysos11.github.io.git)
这里需要注意的是Settings好像不会在第一次的时候被刷出来,我第一次进到仓库页面时是没有的。要从上面的Dashboard内进入到Active repositories,再按对应仓库右侧的详情才能第一次进入,不知道是不是bug。
完成之后只需要提交即可。上述方法是没有git init的,因为我是使用git submodule来关联两个仓库的。如果没有这种关联的话需要先git init,然后在git push后加上-f参数。
让博客被google等搜索引擎收录
Google等的SEO设置,让博客显示在这些页面上
首先可以在搜索引擎上输入site:wtysos11.github.io来检查是否被收录,一般刚放上去都是没有的。可以按照以下步骤
- 注册SEO
- 选择放静态页面,并下载
- 把拿到的静态页面丢到
/static文件夹下面 - 可以先
hugo serve看一下能不能访问 - 更新
- 确认能访问后在SEO页面进行确认
一般是没什么问题的。
sitemap问题:一般sitemap都是默认配置好的,如果没有用多语言版本则在/sitemap.xml下;否则在对应的多语言版本下,比如/zh-cn/sitemap.xml。需要注意的是google search console在配置sitemap的时候会有Couldn’t fetch的问题,这个好像是个bug,而且也没什么解决方案。
DNS污染问题
国内有些时候会出现github.io访问不到的问题,如果ping对应网址会发现指向了127.0.0.1。
- 首先检查dns,命令行输入
nslookup xxx.github.io,如果解析的IP正确,那直接ipconfig /flushdns即可 - 否则,选择其他的DNS,比如阿里云的
223.5.5.5这些,然后再刷DNS - 再不行只能配hosts了,这里就不展开了。
图片本地编辑问题
由于前面提到,图片使用的是相对本地的路径,如果不加配置的话是无法再本地环境(比如typora或者vscode)下正确预览图片的。没有所见即所得会比较麻烦。配置的话,typora可以选择设置图片根目录,按下图一样选择,然后将图片根目录设置为根目录的/static即可。

展望
自定义SCSS:loveit主题美化
标签的进一步丰富:目前标签没有办法被归类,其实还挺麻烦的
最关键的还是内容。不是为了写博客而写博客,而是为了自身的积累而写博客。博客应该作为手段而不是目的。
